HOME > 現在開催中のフォントキャンペーン一覧 > TMコッペパレット

ふんわり・ぽってりしたリズミカルなデザイン書体 TMコッペパレット今だけ20%OFF!!
ぷるぷる、ポムポムした印象の太い書体を目指し、細部まで考えて作られたデザイン書体です。ふんわり・ぽってりして動きのある太めのTMコッペパレットは、見出しや、テロップなどに最適です。柔軟な使用許諾で、印刷物、WebサイトはもちろんYouTubeなどの動画も追加料金なしで利用可能です。ふんわり・ぽってりにこだわったTMコッペパレットについてご紹介していきます。
2026年3月31日まで、期間限定20%OFFの特別価格7,920円でご提供します。お得なこの機会をお見逃しなく!!
- Mac&Win対応
- OpenTypeフォント
- 収録文字数:約4,850文字
JIS第一水準漢字、常用漢字、文化庁漢字出現頻度数調査の3,000位までを含む漢字 3,941文字 (JIS2004対応字形)
両かな、欧文、非漢字 - [特典] 10色のSVGカラーフォント
目次
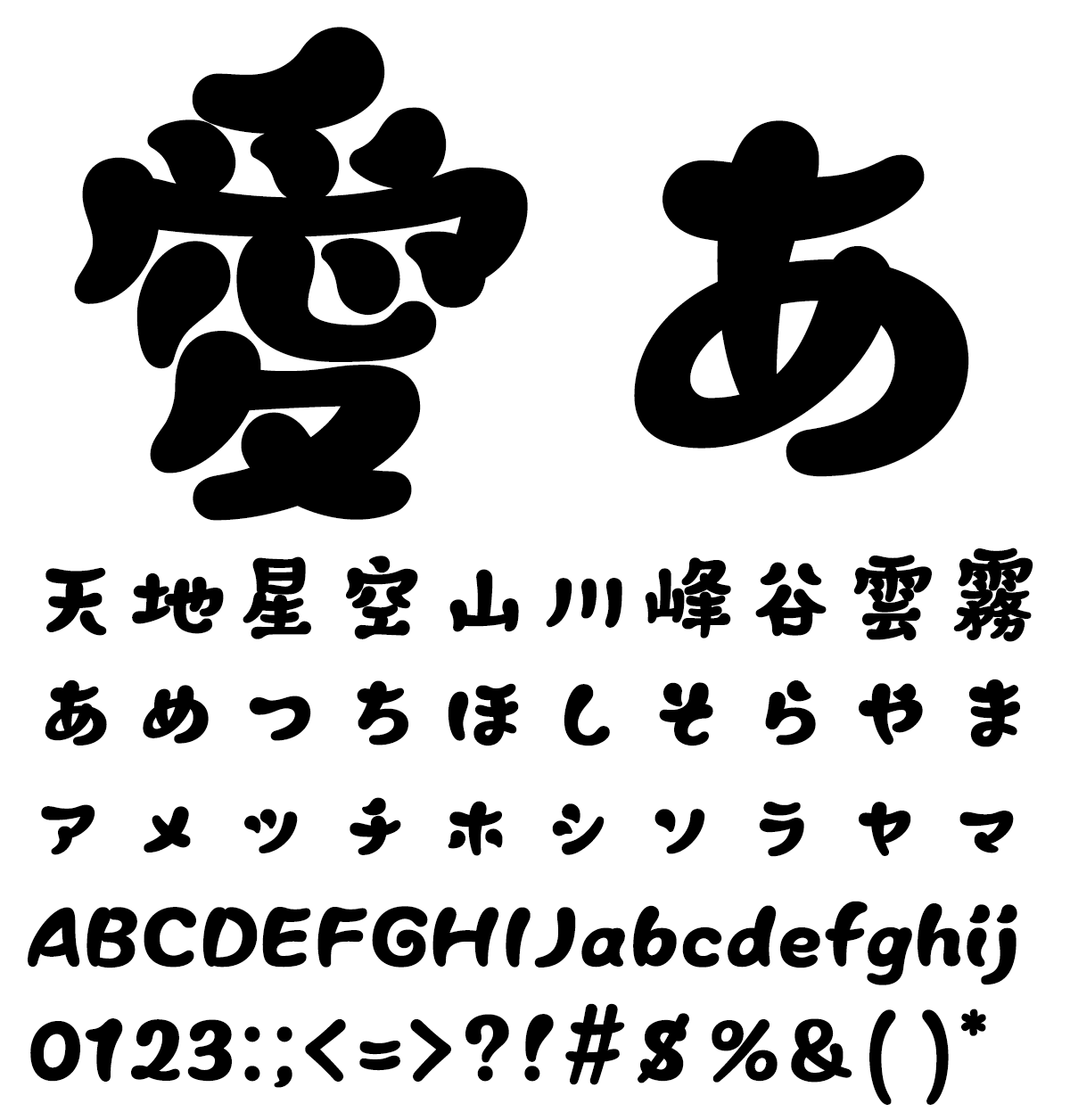
ふんわり・ぽってりしたフォルム。漢字に比べて仮名は少し小さくデザインされ、動きのある、太めのデザイン書体です。

その魅力と質感はこちらの動画でどうぞ!

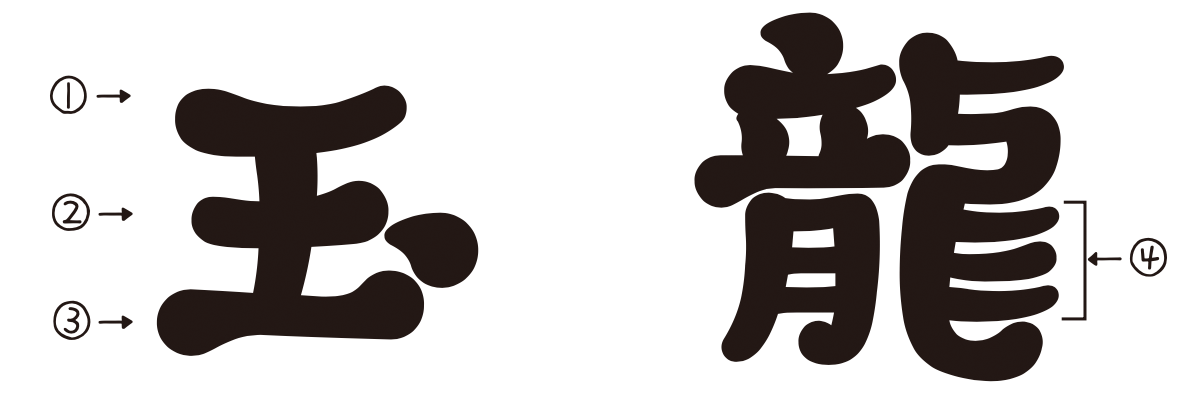
特徴的な「横線」を使い分け
太く、ぽってりしたエレメントをつけながら、左右のバランスをとるために、基本形の他に2種類のエレメントを使用。

| ① | 基本形。始筆がぽってり太い | ④ | 太さを左右反転させることで狭いスペースを有効活用 |
| ② | 重心のバランスをとるため、基本形とは反対に終筆を太く | ||
| ③ | 1文字につき1つ、隷書の波磔のような線で左に寄りがちなバランスを整える |
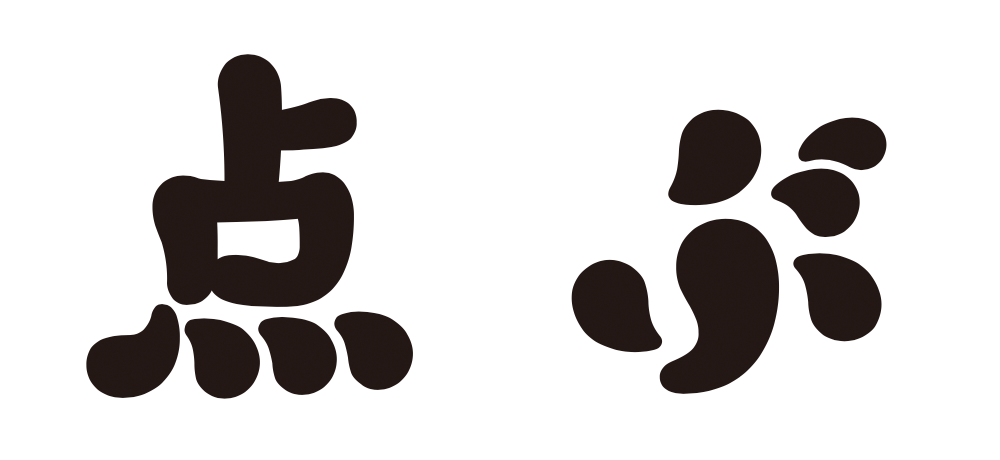
ぽってりぷるんとした大きな「点」
ドロップ形のエレメントは、ポップでカワイイ雰囲気です。

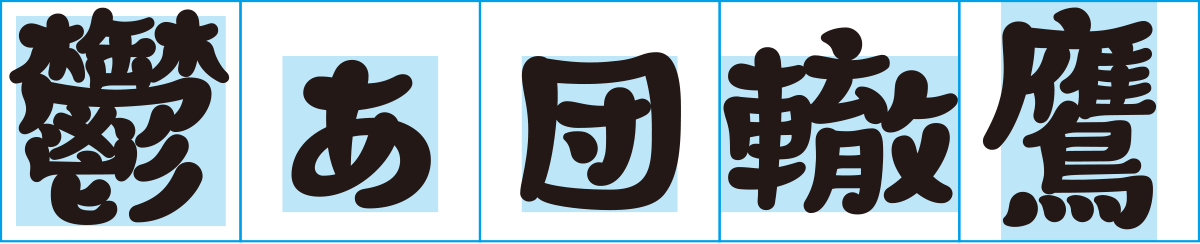
画数と字形によって大きさを変えることで細部まで「ぽってり」
画数の多い漢字にも細部までぽってり感を表現できるよう、はじめに画数の大きい字形を字面枠目一杯に制作し、その後に仮名の仮想ボディを小さく設定。
組んでみると、コロコロと動きのある表情を見せます。

| 最大 | 平仮名の仮想ボディ | くにがまえ | 横長 | 縦長 |

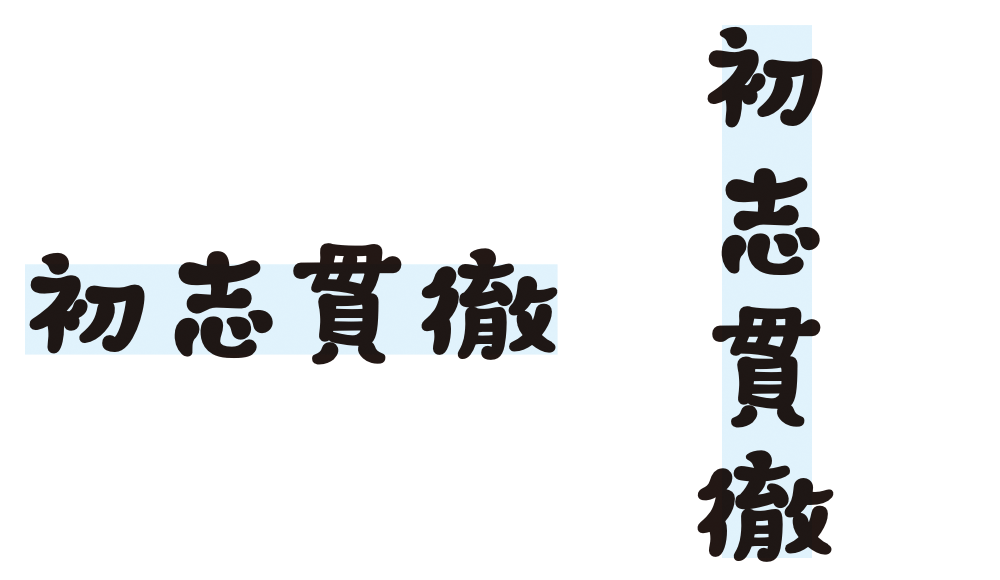
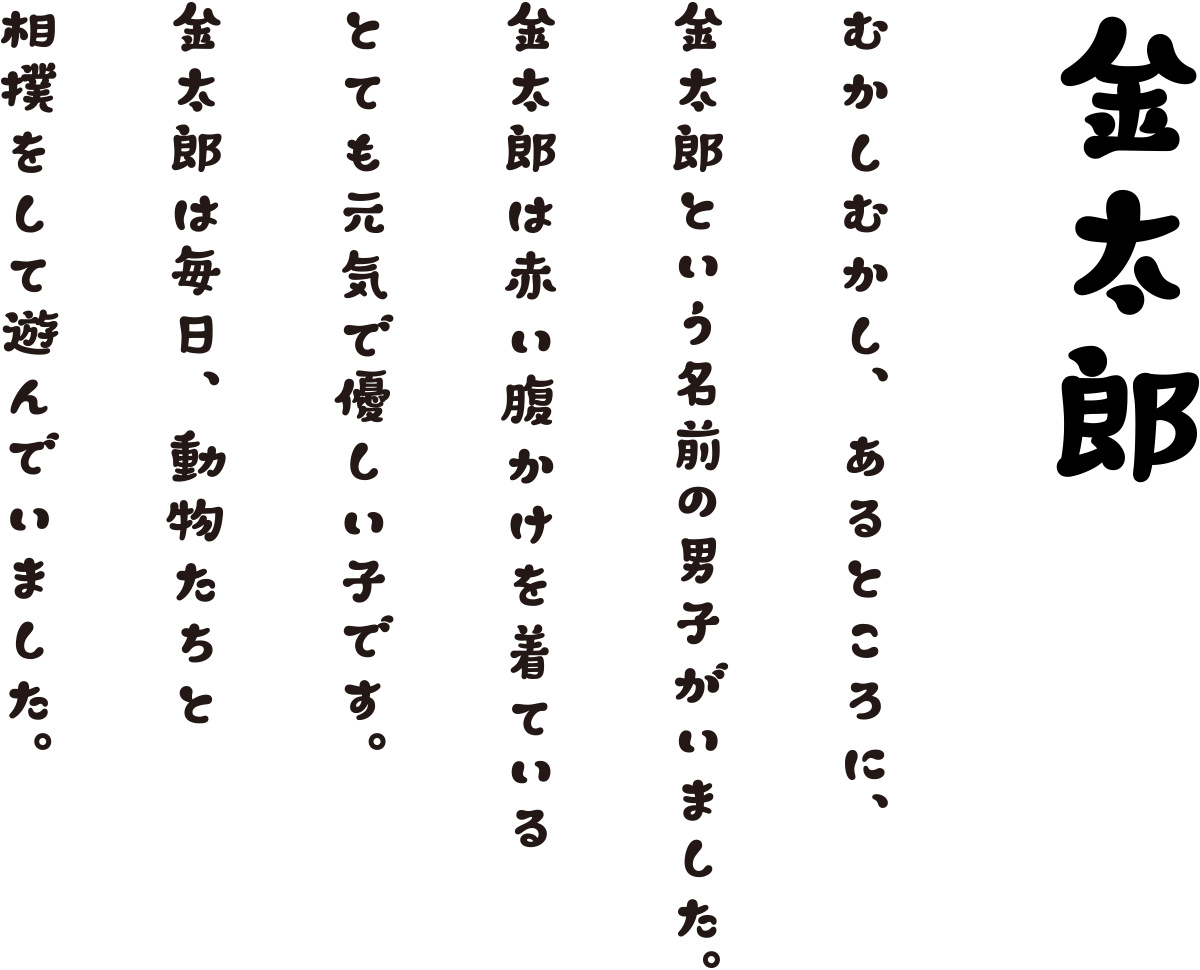
縦書きでも「ぽってり」
絵本や、メニュー表など、組んでもちゃんと読めます。

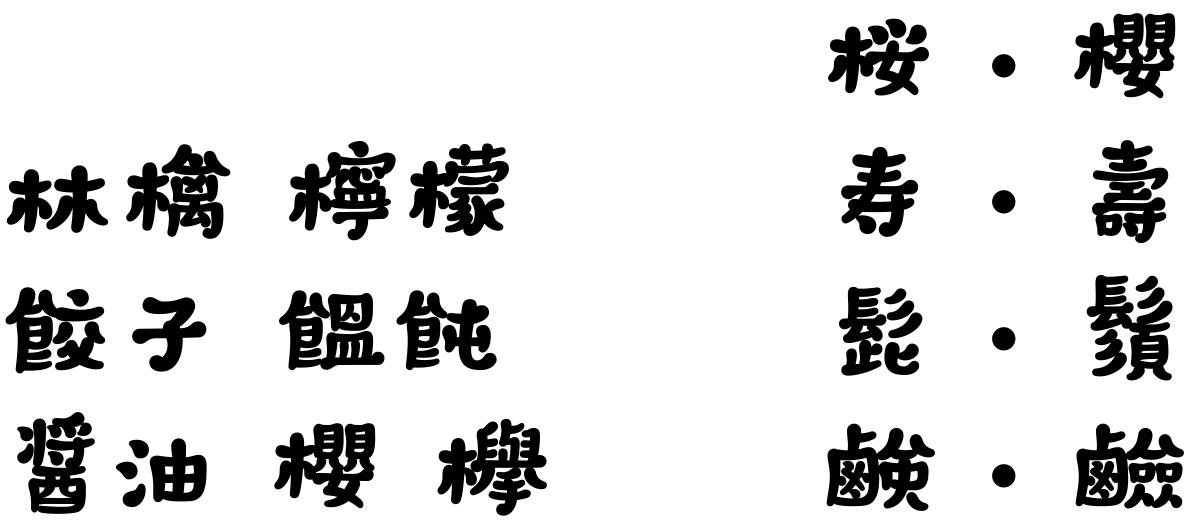
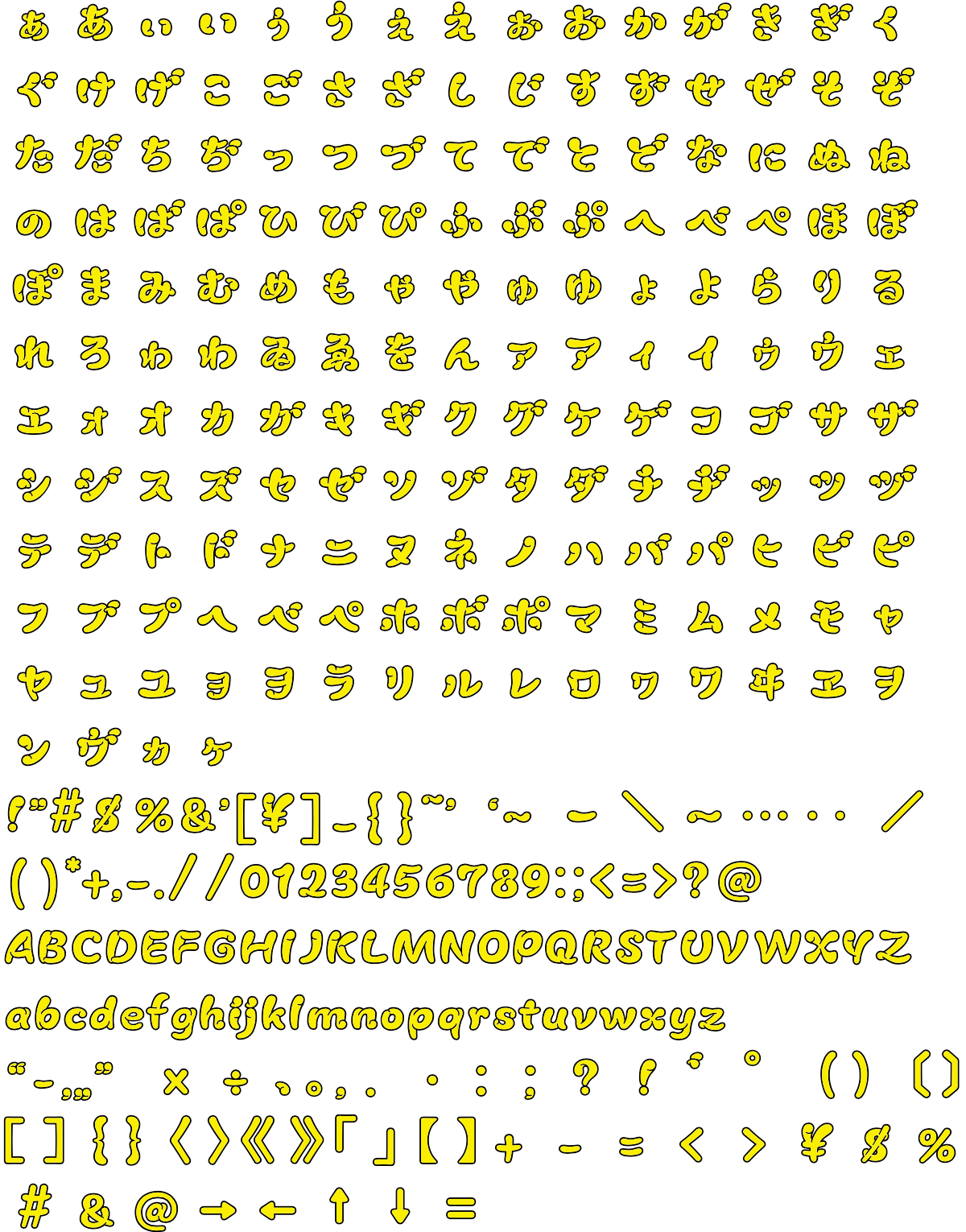
使用頻度の高い漢字3,941文字をぽってり収録
漢字出現頻度数調査の3,000位を網羅した文字セット。
滅多に使わないけど、あると便利な漢字。第二水準の中でも普段目にする漢字を厳選しました。複雑な字形も丁寧に制作しています。

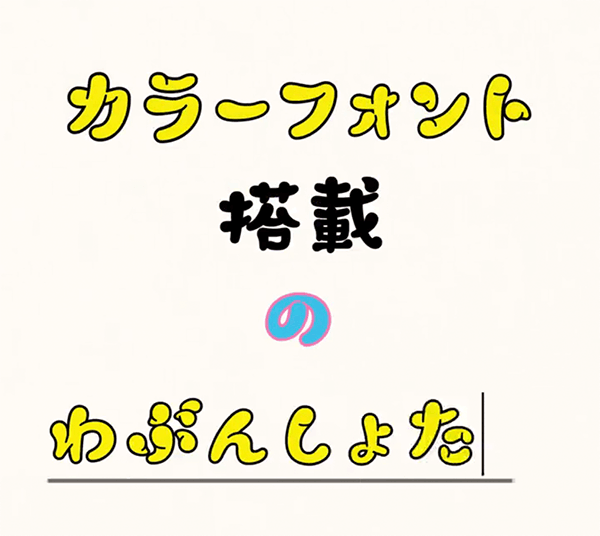
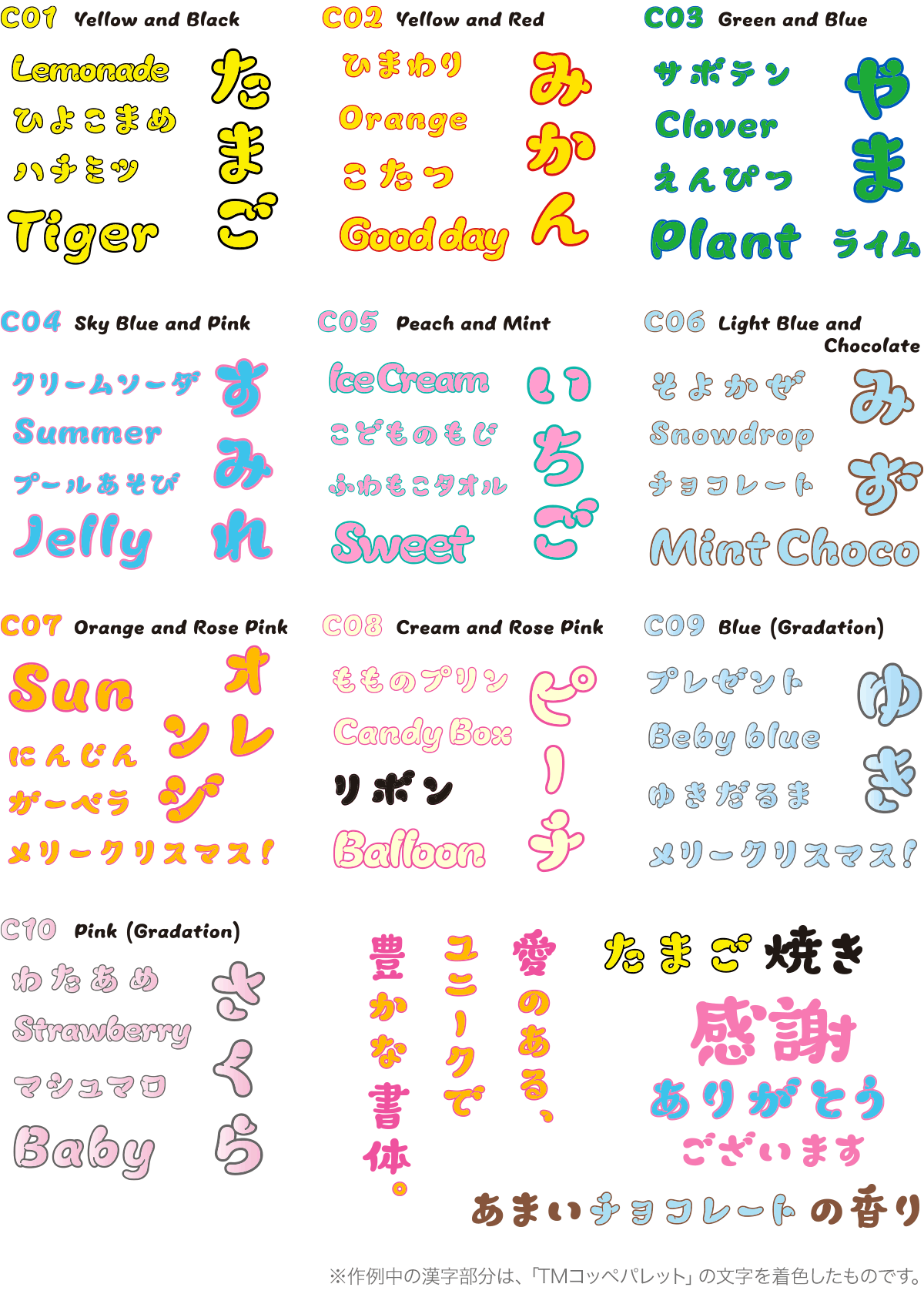
[特典] 10色のSVGカラーフォント
両かな、欧文、非漢字を含む総文字数452字×10色のSVGカラーフォントを収録。
※Adobe Illustrator対応。未対応のアプリケーションは、Illustratorでアウトライン化してご利用ください。
カラー展開

セット一覧

バナー

LINE

動画

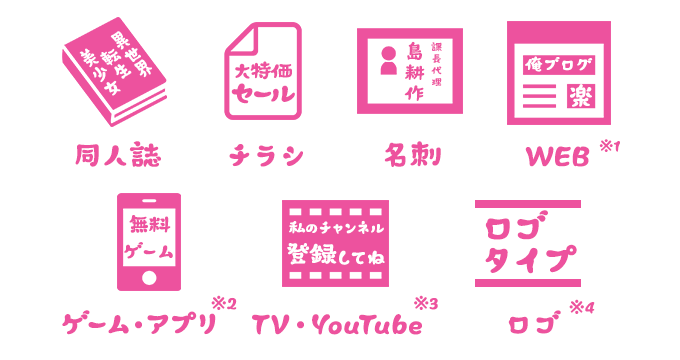
各種印刷、文字を画像化してのWeb制作、ゲーム・アプリ、商標登録を前提としないロゴ制作、動画・映像作品などにご利用いただけます。この他、別途使用契約をすることで、ロゴとして商標登録、ウェブフォントやサーバー、アプリ、デジタルコンテンツへの組み込みなど幅広いジャンルでのご利用が可能になります。

| 印刷 | Web | ゲーム・アプリ | 映像 | ロゴ |
|---|---|---|---|---|
| ◯ | ◯※1 | ◯※2 | ◯※3 | ◯※4 |
| ※1 | フォントファイルのサーバーへのアップロードは不可。 |
| ※2 | 画像化したものの使用に限ります。埋め込みは要相談。 |
| ※3 | 画像編集・動画編集を主目的としないソフト・アプリにおいて本ソフトウェアの埋め込みが出来ます。但し、一般ユーザーが容易に抽出や二次的な利用を出来ないよう対策を施して下さい。画像編集、動画編集を目的とするソフト・アプリへの本ソフトウェアの埋め込みは不可。 |
| ※4 | 商標登録は不可。 |
本製品では、フォントをWindowsやMacにインストールして使用する通常の方法だけでなく、Canvaなどのオンラインサービス上にフォントファイルをアップロードして使用する方法も許諾しています。
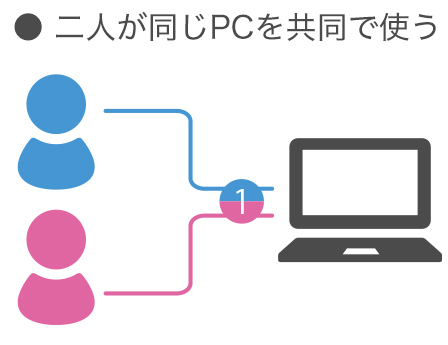
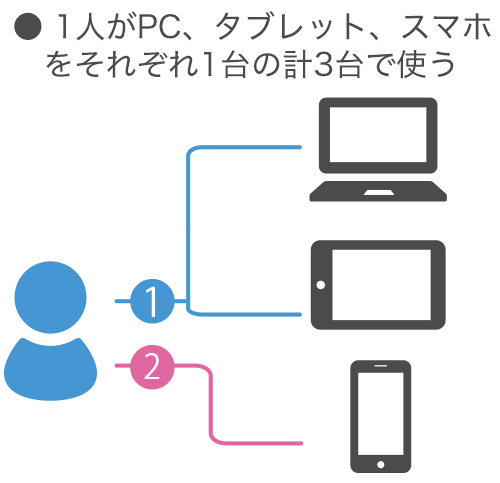
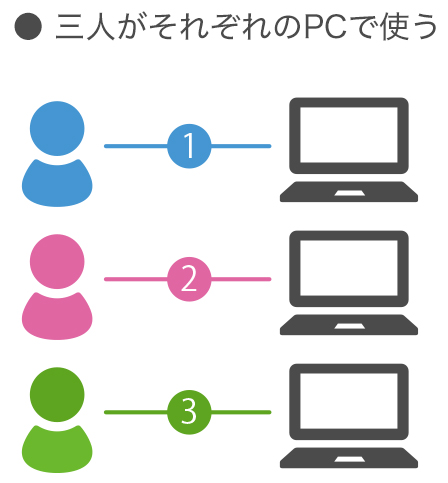
ただし1ライセンスにつき、1名・2デバイスまでの使用に限りますのでご注意ください。PC、タブレット、スマートフォンなど複数人・複数台で使用される場合は、必要となる台数分のライセンス数をご購入ください。
また、不特定多数の方が使用するデバイスでの使用に関しては、別途二次使用権契約とライセンス料が必要となります。ご不明な場合はお問い合わせください。
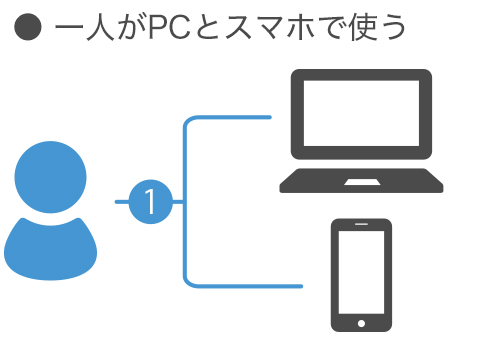
| ─── 1ライセンス毎に《1名×2デバイス》で使用可能 ─── | ||
 |
 |
|
| 1名×2台で、1ライセンスが必要。 | 2名×1台で、1ライセンスが必要。 | |
 |
 |
|
| デバイス×3で、合計2ライセンス必要。 | 1名×1台のライセンスが3組、合計3ライセンスが必要。 | |
Canvaなどのオンラインデザインサービスでの使用もOK
アップロードの流れ
<事前準備>
- アップロード前にダウンロードしたzipファイルを解凍しておきましょう。
- 使用許諾を確認しましょう。Canvaへのアップロードは「サーバーへのアップロード」にあたります。ご不明な場合はお問い合わせください。
- 許諾されている場合におきましても、canva等でのご利用はデザインポケットのサポート対象外です。ご不明点はcanvaへ直接お問い合わせください。

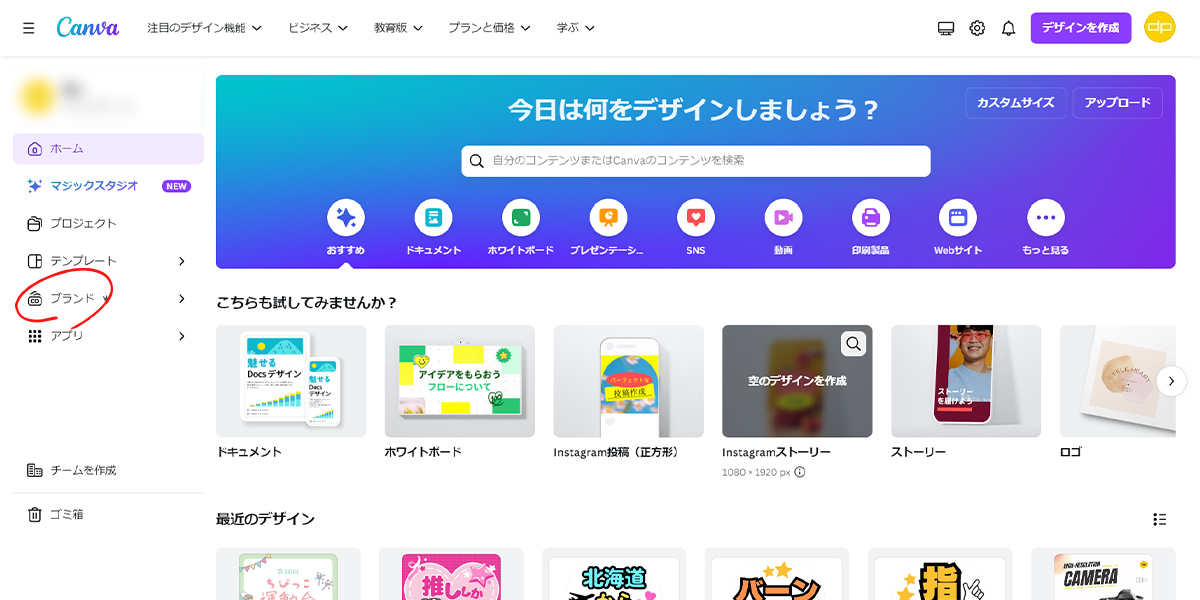
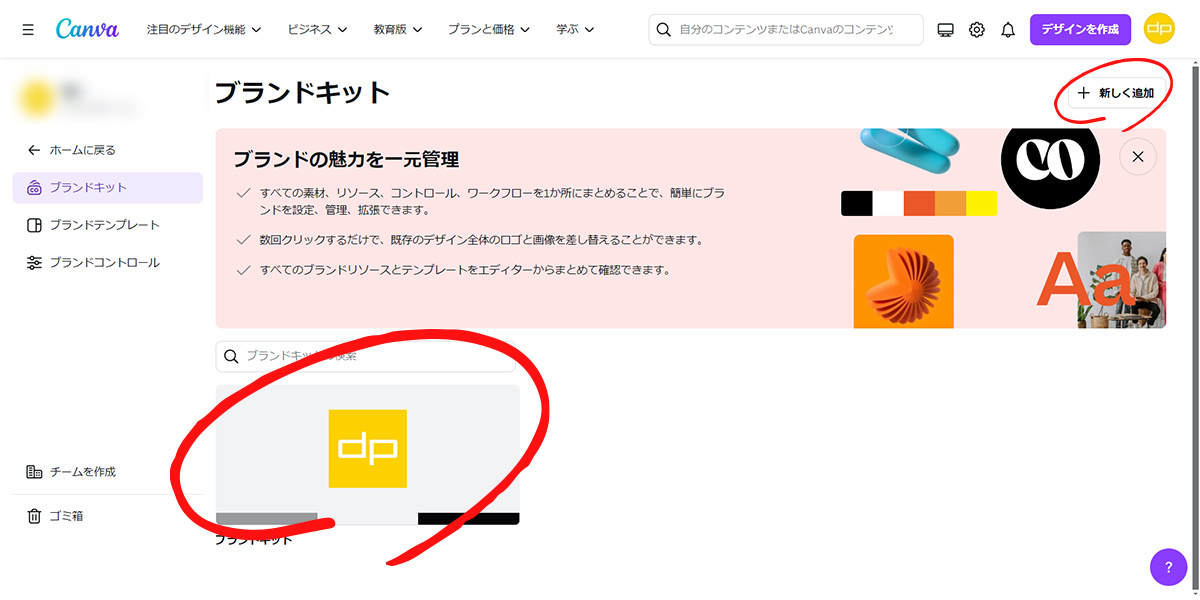
①サイドメニューから「ブランド」を選択します。

②既に作成済みのブランドキットを選択、もしくは新規作成します。

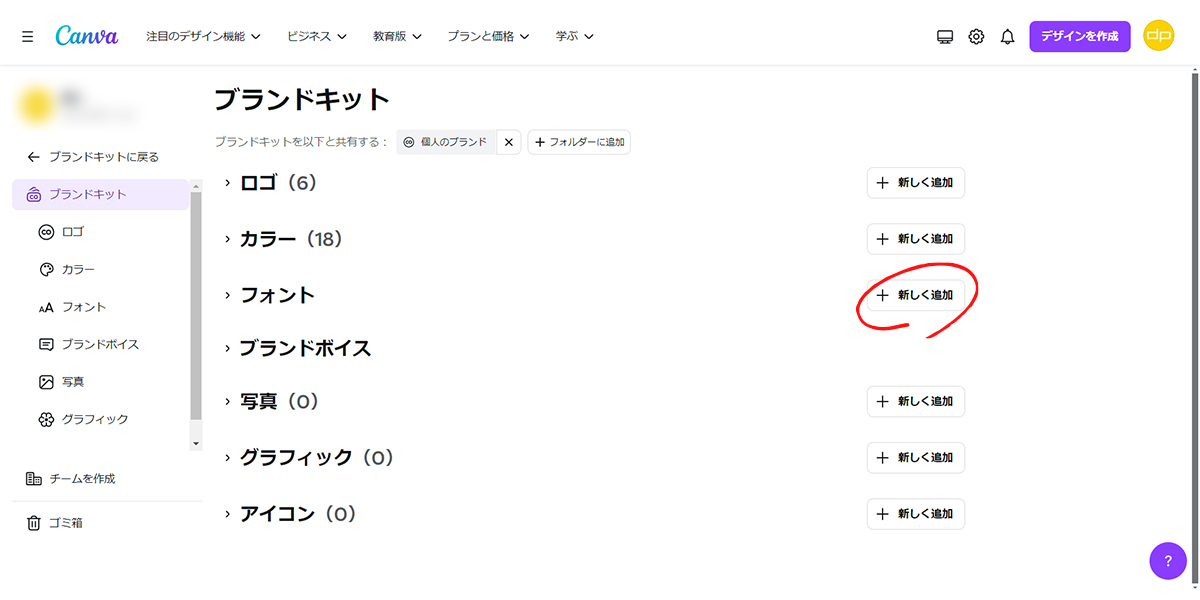
③フォントの項目から「新しく追加」を選択します。

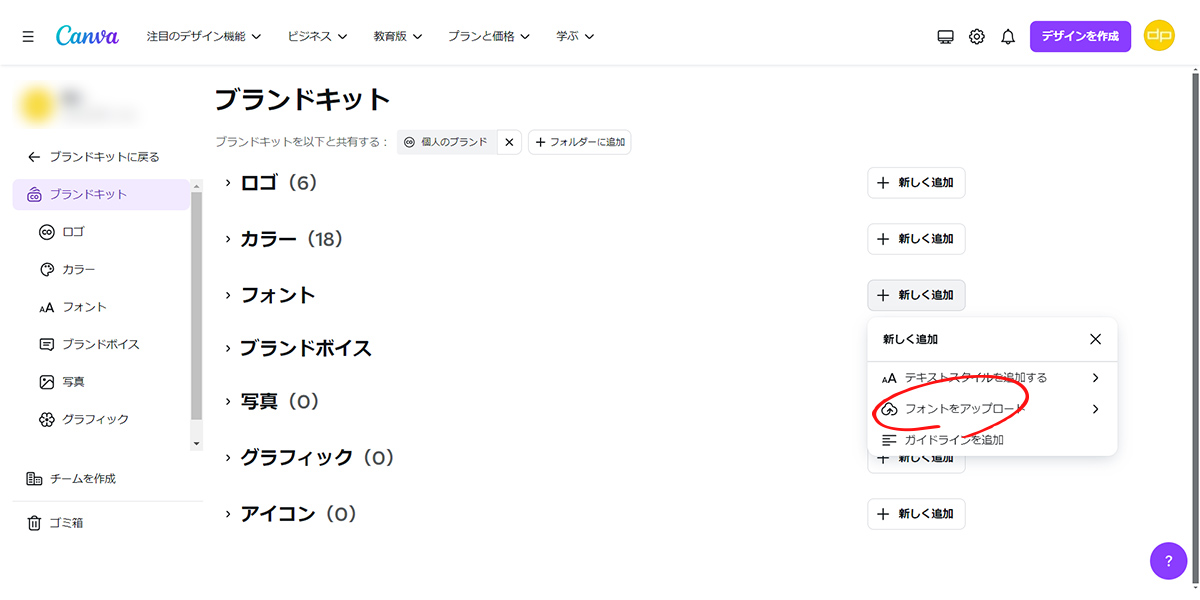
④出てきたプルダウンから「フォントをアップロード」を選択します。

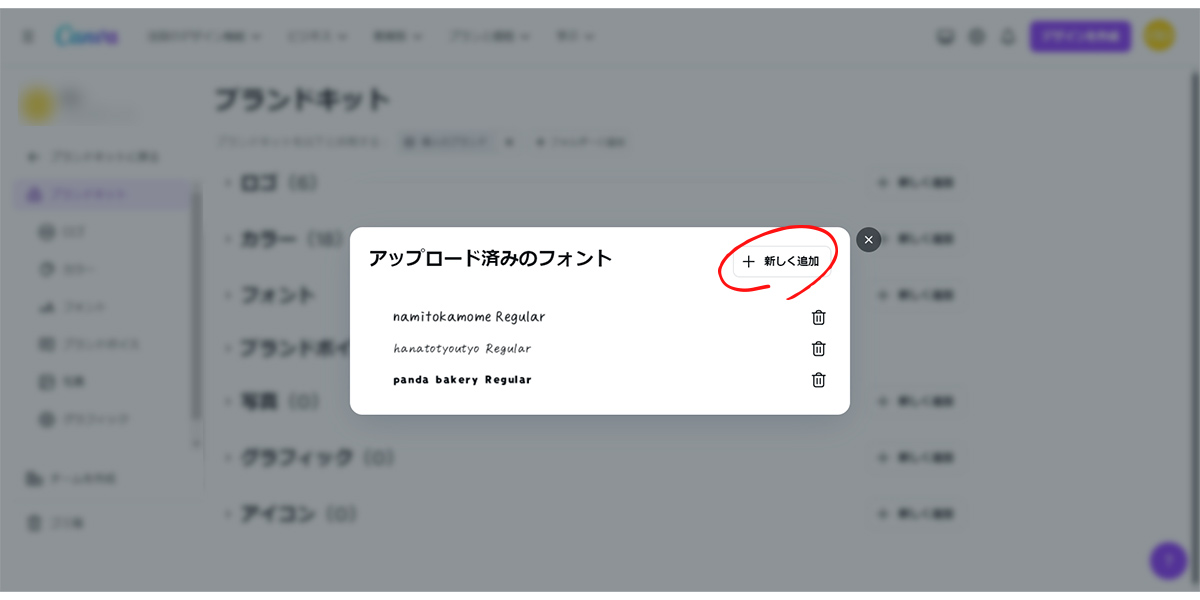
⑤「新しく追加」を選択します。
(表示されているのは既に手動アップロード済みのフォントです)

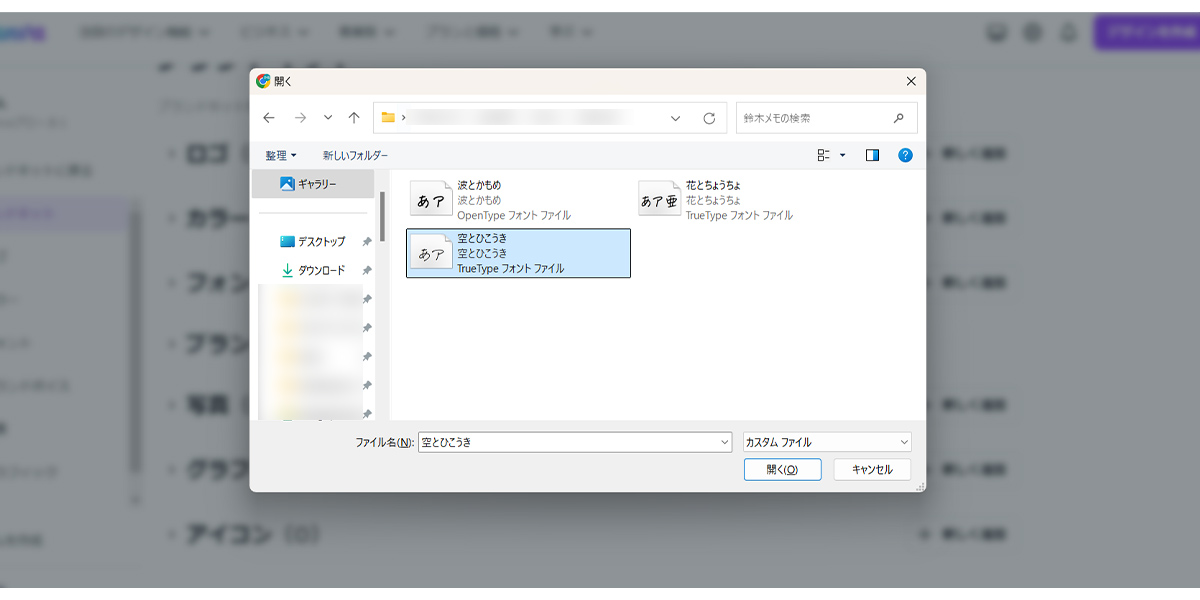
⑥追加するフォントを選びます。

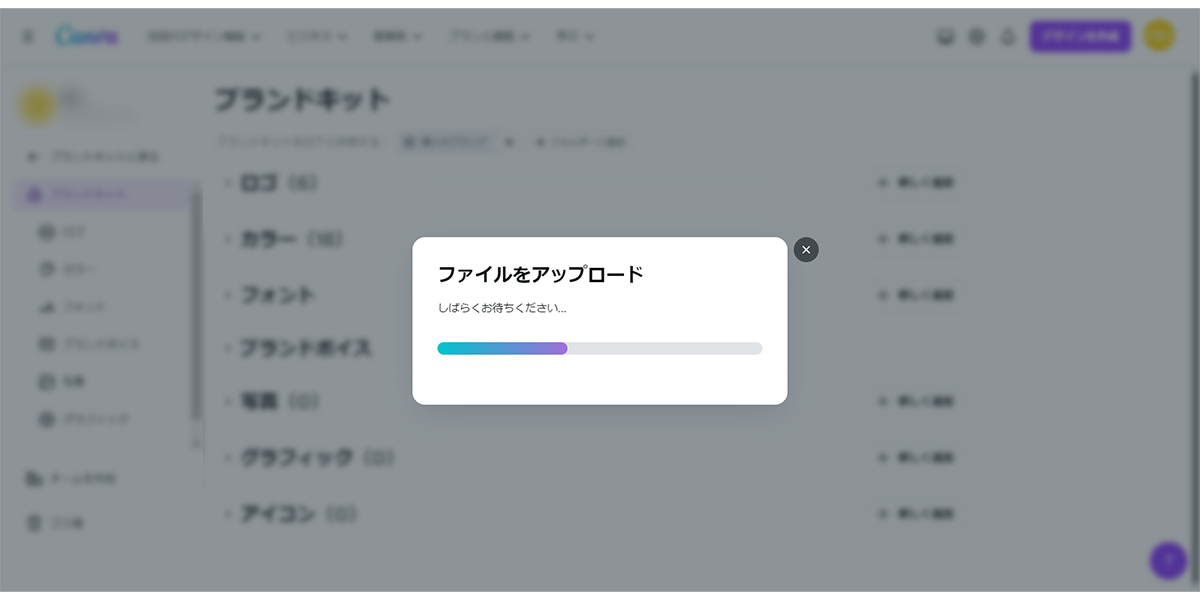
⑦アップロードを待ちます。

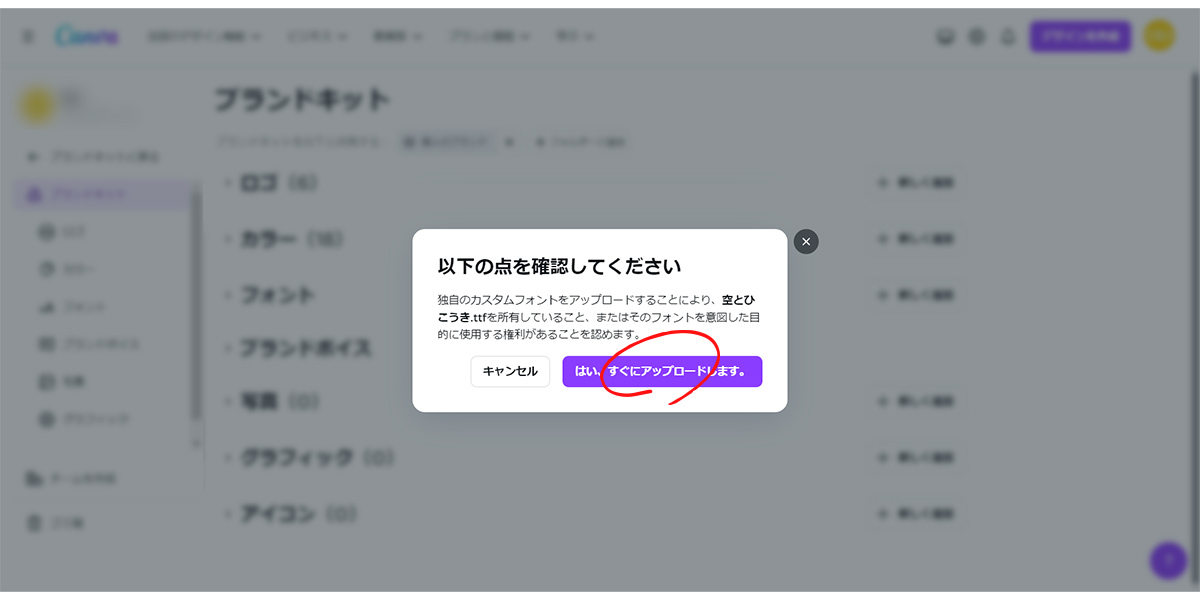
⑧再度使用許諾の範囲内であることを確認しましょう。
Canvaへのアップロードは「サーバーへのアップロード」にあたります。ご不明な場合はお問い合わせください。

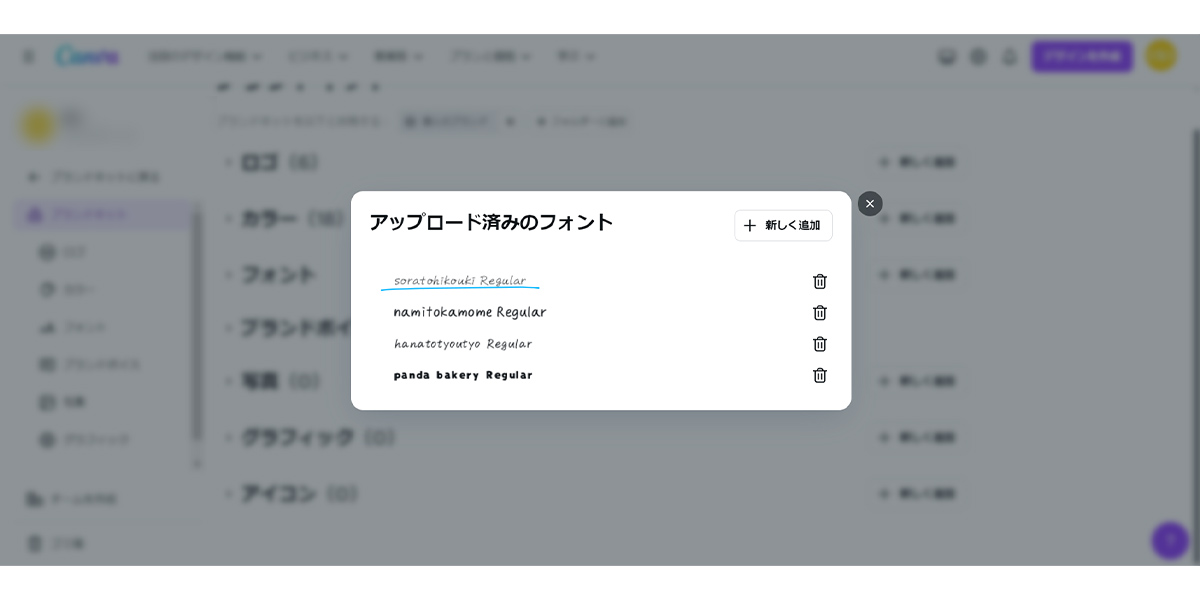
⑨アップロード済みのフォントに追加されていることを確認します。

⑩フォントのプルダウン内「アップロードしたフォント」に追加され、デフォルトのフォントと同じように使用することができます。
手順通りにアップロードしたけどうまくいかないときは
- ・フォントファイルは適切に解凍されていますか?
- zipファイルの解凍方法
- windowsの場合 macの場合
- ・既にアップロード済みのフォントではありませんか?
- アップロード済みのフォント一覧をご確認ください。
- ・アップロード可能なフォント形式ですか?
- canvaでサポートされているフォント形式はOTF、TTF、WOFFの3種類です。
- ・アップロード済みのフォントが500種類を超えていませんか?
- ひとつのブランドキットに追加できるフォントは500種類までです。
- ・フォントアップロードが可能なプランを利用していますか?
- フォントアップロードが可能なプランはCanvaプロ、Canvaチーム、Canva教育版、およびCanva for NPOです。
上記に当てはまらない場合、こちらもご確認ください。
- Mac&Win対応
- OpenTypeフォント
- 収録文字数:約4,850文字
JIS第一水準漢字、常用漢字、文化庁漢字出現頻度数調査の3,000位までを含む漢字 3,941文字 (JIS2004対応字形)
両かな、欧文、非漢字 - [特典] 10色のSVGカラーフォント
タンデムフォント その他の商品