セリフの基本的な知識と種類を交えてオススメ書体をご紹介
デザインポケットでは、およそ2万アイテム以上の欧文書体を取り揃えています。
今回の特集では、欧文書体の基本的な知識と、セリフ体の歴史や分類・違いなどを判りやすくまとめてみました。
目次
セリフ体(ローマン体)とは?

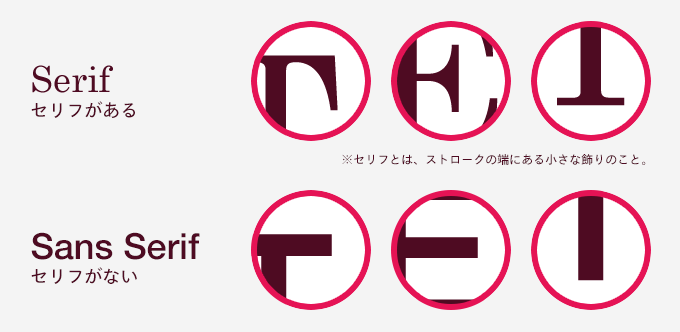
文字のストロークの端に、“セリフ (serif)”と呼ばれる「うろこ」状の装飾をもつ欧文書体をセリフ体と呼びます。古代イタリア・ローマの碑文に用いられていた書体を起源に持つことから“ローマン体”とも呼ばれます。
日本語フォントの明朝体と同様に縦線・横線の幅が異なるメリハリのあるデザインが特徴的で、可読性の高さから小説などの長文に適すると言われています。
これに対し、セリフを持たない書体を“サンセリフ (sans-serif)”と呼びます。(サンセリフ体特集はこちら)
セリフ体の歴史
セリフ体を特徴づけるストローク端のセリフ(うろこ)は、古代イタリア時代、ノミで石に彫った石刻文字が起源とされています。
その後、西暦800年から1200年頃の神聖ローマ帝国でキリスト教などのテキスト(写経)で使われた「カロリング小文字体」とよばれる書体が、ヨーロッパにおける手書き文字の国際的な標準として発展。これが、近代まで続くヨーロッパの書体の基礎となります。

15世紀、グーテンベルクによる活版印刷の普及とともに、手書き文字の書体を再現するための活字が製作されるようになり、1470年頃ニコラ・ジャンソンによってベネチアン・ローマン系と呼ばれる種類のセリフ体活字書体が生み出されました。
現在では、これら金属活字の流れをくむ書体に限らず多様な意匠のデジタルフォントが数多く開発され、パソコンなどの情報機器で広く使われています。
セリフ体の分類
うろこの形状に着目した分類
セリフ体を区別する代表的な方法として、セリフ体の特徴である「うろこ」に着目した分類があります。見分けやすいシンプルなルールのため、セリフ体を大きく区別する方法として最もよく利用されます。

| ブラケットセリフ (Bracketed Serif) | 最もオーソドックスなセリフ体です。セリフのつなぎ目部分がゆったりとした曲線で描かれています。 |
|---|---|
| ヘアラインセリフ (Hairline Serif) | 細い直線によるシャープなデザインのセリフ体です。装飾が目立たずモダンな印象を与えます。 |
| スラブセリフ (Slab Serif) | 文字本体のストロークと同等の太さのセリフをもつ、視認性の高いセリフ体です。 |
上記以外にも、うろこ部分がシャープな三角形になった「ウェッジセリフ (wedge serif)」や、うろこを含む角部分に丸みを与えた「ラウンドセリフ (rounded serif)」を特に区別する分類もあります。
時代ごとの流行・様式に基づく分類
一般によく使われるもう1つの分類が、技術の発展や時代ごとの流行など、歴史的な背景に基づく様式の違いを表す分類です。
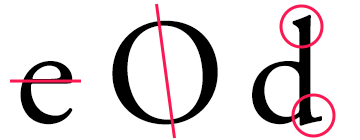
| ヴェネチアン・ローマン (Venetian Roman) |
|---|

15世紀後半にイタリアのヴェネチアを中心に生まれた書体です。
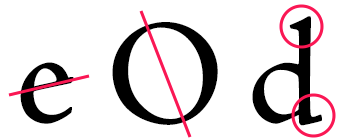
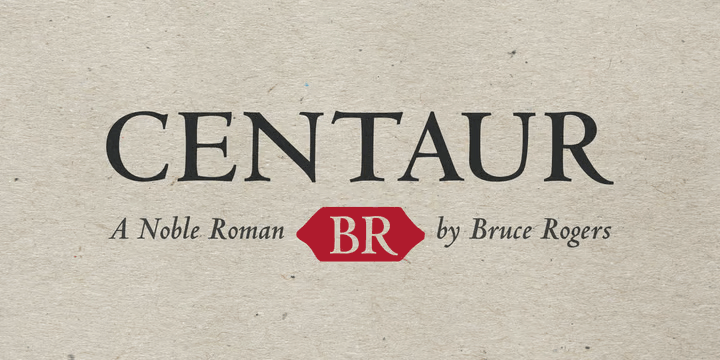
eのバー (横棒) が右肩上がりなのと、Oのアクシス (軸) が大きく左に傾いているのが特徴的。セリフは斜めのブラケット型で、鋭い角度をしています。 代表的な書体:Jenson (ジェンソン)・Centaur (セントール)
|
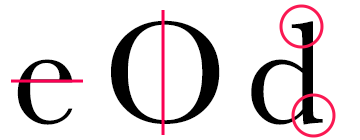
| オールド・ローマン (Old Roman) |

ヴェネチアン・ローマンに続いて生まれ、18世紀にかけ、優雅に洗練されながら広まった書体。
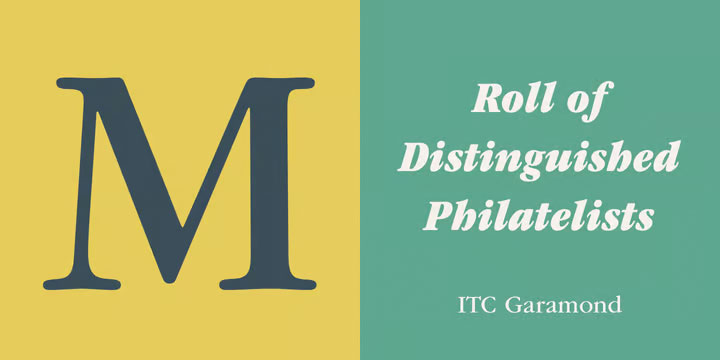
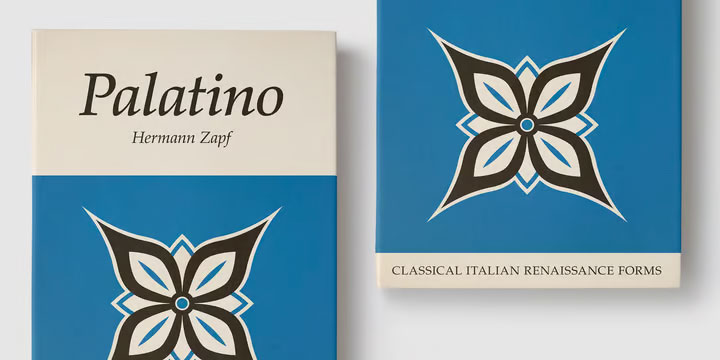
eのバー (横棒) は水平、ヴェネチアン・ローマンに比べるとストロークの強弱の差が大きめです。 代表的な書体:Garamond (ギャラモン)・Palatino (パラティーノ)
|
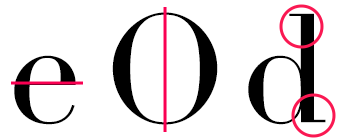
| トラディショナル・ローマン (Traditional Roman) |

オールド・ローマンからモダン・ローマンに至る間の過渡期に生まれた書体。
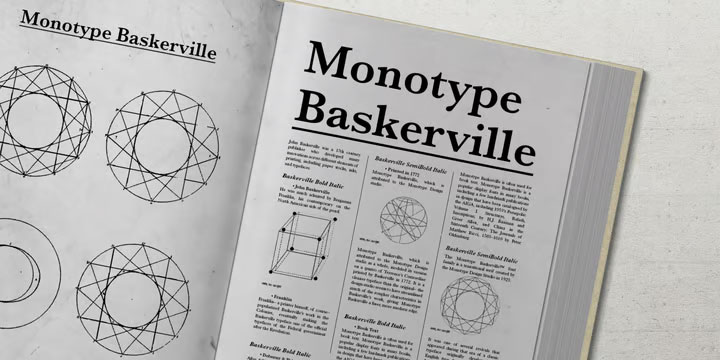
アクシスは垂直かわずかに傾斜、ストロークにはさらに強弱がつき、セリフはブラケット型を継承しつつも傾斜はゆるめになってきます。 代表的な書体:Baskerville (バスカヴィル)・Times New Roman (タイムズ・ニュー・ローマン)
|
| モダン・ローマン (Modern Roman) |

18世紀後半イタリアとフランスで登場した活字書体。
印刷機の性能向上に伴い、細いラインが使えるようになったため、ストロークの強弱も極端に大きくなります。また、幾何学的に整頓された曲線部を持ちます。 代表的な書体:Didot (ディド)・Bodoni (ボドニ)
|
セリフ・サンセリフの使い分け
セリフ体は、横線が細いことで生まれる余白などにより、サンセリフ体に比較し圧迫感が少ない書体です。また、セリフの効果で水平方向に視線を誘導しやすく、可読性が高いという長所を持っています。その特性から、より長文に適した書体といえるでしょう。
一方で、簡素なデザインのサンセリフ体は瞬間的な視認性に優れ、悪条件下での読み取りにも強いという特徴があります。プレゼンやポスターなどで強い印象を残しやすく、サインやロゴなど瞬間的な読み取りが重視される用途にも向いているといえます。
| セリフ体 | サンセリフ体 |
|---|---|
| 可読性に優れ、じっくり読む長文に適する。
・見出し
・新聞 ・書籍 ・教科書 ・電子書籍など高解像度での本文表示 ・その他 |
視認性に優れ、サインやロゴなど短文に適する。
・見出し
・プレゼン資料 ・看板、ポスター ・地図、標識 ・情報端末のUI ・雨天や劣化など悪条件が想定されるシーン ・その他 |
ウェイトや字幅のバリエーション
セリフ体に限らず、欧文書体では一般に、同一コンセプトのデザインを維持しながらも、ウェイト(太さ)・字幅・スタイルを変えた様々なバリエーションを持たせた「フォントファミリー」を構成するものが多く存在します。
さらに、デジタルフォントならではの特徴として、収録している文字種の範囲 (文字セット) が異なる複数の商品をそろえていることも一般的です。
ウェイトと字幅

書体における文字の太さの違いを「ウェイト」と呼びます。標準的な太さの Regular あるいは Medium を中心に、細めの Light、太めの Bold など、多くの書体に数種類の異なる太さが用意されています。
ただし、セリフ体の場合、デザイン上の特性 (1つの文字自体が太い線と細い線で構成されている) から、極端に細い Ultra Light や Thin といったウェイトはあまり見かけません。シンプルで幾何学的なサンセリフ体に比べると、結果的にウェイトバリエーションは少なめであるといえます。

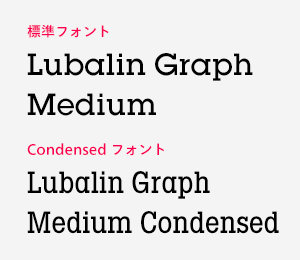
欧文書体では、バランスよく読みやすい標準フォントだけでなく、文字幅を詰めて文章の情報量を増やすためのNarrow・Condensed・Compressedフォントや、逆に文字幅を広げて目を引くためのWide・Extended・Expandedフォントが用意されることがあります。
このうち、セリフ体で多く用意されているのは、文字幅をほどよく詰めるCondensedフォントです。やはりデザイン上の特性から、横幅を広くしたExtendedなどのフォントはサンセリフ体に比べるとぐっと数が少なくなっています。
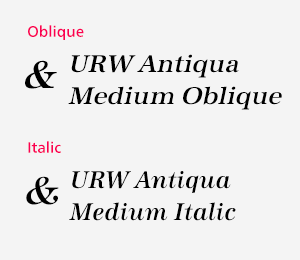
斜体(オブリークとイタリック)

正体である標準書体と、その文字を斜めにデザインしたオブリーク (Oblique)、イタリック (Italic)。
活字時代では、ただ傾けたものをオブリーク、筆記体風デザインのものをイタリックと呼んでいました。デジタル書体の時代に入ってからもこれに準じ、字形を大きく変えずに傾けたものをオブリーク、傾けた上で字形の細部を筆記体風にデザインし直したものをイタリックと呼んでいます。
どちらの斜体も、長い文書の中で強調したい言葉や外来語などを目立たせるのが主な役割になっています。
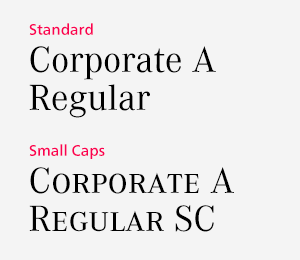
スモールキャップス

大文字を、そのデザインはそのままに小文字「x」相当の高さ (エックスハイト) に小さくした文字を、スモールキャピタル、略してスモールキャップス (Small Caps) と呼びます。
一部の書体には、本来小文字である部分をこのスモールキャプスに置き換えたフォントが用意されており、名前の一部に SmallCaps または SC の略称をつけてそのことを表す習慣があります。
警告やキャッチのように大文字で文章を強調しつつ、読みやすさにも配慮したい場合などに用います。
文字セット

その書体に含まれる文字種 (グリフ) の集合の規模を表したものが「文字セット」です。簡単にいえば、その書体でどんな範囲の言語を表現できるかを表す基準となります。
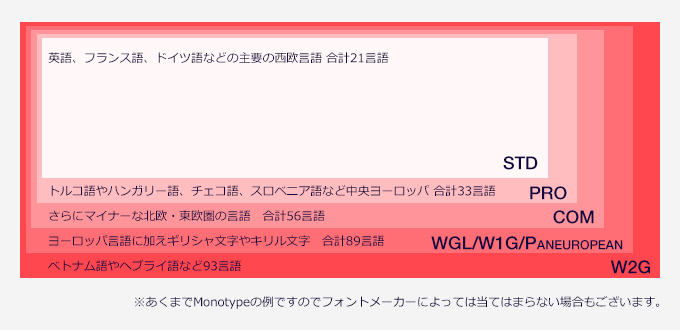
ここでは、Monotype社で提供しているフォントで用いる分類を例に、文字セット毎に表現可能な言語の一覧ご紹介します。
STD
英語、フランス語、ドイツ語などの主要な21の西欧言語をサポート。
[ラテン文字]:
アイスランド、アイルランド、アフリカーンス、イタリア、インドネシア、英語、オランダ、カタロニア、ゲール(アイルランド、スコットランド)、サーミ(南部)、スウェーデン、スペイン、スワヒリ、デンマーク、ドイツ、ノルウェー、バスク、フィンランド、フランス、ブルトン、ポルトガル
PRO
STDの主要西欧言語に加え、トルコ語やハンガリー語、チェコ語、スロベニア語など中央ヨーロッパの33の言語をサポート。
[ラテン文字]:
アイスランド、アイルランド、アフリカーンス、イタリア、インドネシア、英語、エストニア、オランダ、カタロニア、クロアチア、ゲール(アイルランド、スコットランド)、サーミ(南部)、スウェーデン、スペイン、スロバキア、スロベニア、スワヒリ、セルビア、チェコ、デンマーク、ドイツ、トルコ、ノルウェー、バスク、ハンガリー、フィンランド、フランス、ブルトン、ポーランド、ポルトガル、ラトビア、リトアニア、ルーマニア
COM
主要西欧言語に加え、さらにマイナーな北欧・東欧圏の言語を含む56以上の言語をサポート。
[ラテン文字]:
アイスランド、アイルランド、アフリカーンス、アルバニア、イタリア、インドネシア、英語、エストニア、オランダ、ガガウズ(ラテン文字)、カタロニア、ガリシア、カレリア、クロアチア、ゲール(アイルランド、スコットランド)、コーンウォール、サーミ(南部)、スウェーデン、スペイン、スロバキア、スロベニア、スワヒリ、セルビア、ソルブ、チェコ、デンマーク、ドイツ、トルクメン(ラテン文字)、トルコ、ノルウェー、バスク、ハンガリー、フィンランド、フェロー、フランス、フリウ、ブルトン、ポーランド、ボスニア、ポルトガル、マルタ、モルドバ(ラテン文字)、ラディン、ラトビア、リトアニア、ルーマニア、レト・ロマンス群
WGL・W1G=Paneuropean (PE)
ほぼ全てのヨーロッパ言語を意味するPaneuropeanのキーワードと同じ定義で、ギリシャ文字やキリル文字を含む89の言語をサポート。
[ラテン文字]:
アイスランド、アイルランド、アストゥリアス、アフリカーンス、アルーマニア、アルザス、アルバニア、イタリア、インドネシア、ウェールズ、ヴェプス、ウォロフ、英語、エストニア、エスペラント、オック、オランダ、ガガウズ(ラテン文字)、カタロニア、ガリシア、カレリア、グリーンランド、クロアチア、ゲール、コーンウォール、コルシカ、サーミ(南部)、サーミ(北部)、サーミ(ルレ)、ズールー、スウェーデン、スペイン、スロバキア、スロベニア、スワヒリ、セブアノ、セルビア、ソルブ、チェコ、チェワ、デンマーク、ドイツ、トルクメン(ラテン文字)、トルコ、ノルウェー、バスク、ハンガリー、フィリピン、フィンランド、フェロー、フランス、フリウリ、フリジア、ブルトン、ポーランド、ボスニア、ポルトガル、マルタ、モルドバ(ラテン文字)、ラディン、ラテン、ラトビア、リトアニア、ルーマニア、ルバ、レト・ロマンス群
[キリル文字]:
アヴァル、アグール、イングーシ、ウクライナ、エルジャ、オセット、ガガウズ、カラチャイ、コミ、コミ・ペルミャク、セルビア、チェチェン、ツンドラ・ネネツ、バルカル、フバルシ、ブルガリア、ベラルーシ、マケドニア、モルドバ、ルトゥル、レズギ、ロシア
[ギリシャ文字]:
ギリシャ
W2G
W1Gに加え、ベトナム語やヘブライ語を含む93の言語をサポート。
[ラテン文字]:
アイスランド、アイルランド、アストゥリアス、アゼルバイジャン、アフリカーンス、アルーマニア、アルザス、アルバニア、イタリア、インドネシア、ウェールズ、ヴェプス、ウォロフ、英語、エストニア、エスペラント、オック、オランダ、ガガウズ(ラテン文字)、カザフ、カタロニア、ガリシア、カレリア、グリーンランド、クロアチア、ゲール、コーンウォール、コルシカ、サーミ(南部)、サーミ(北部)、サーミ(ルレ)、ズールー、スウェーデン、スペイン、スロバキア、スロベニア、スワヒリ、セブアノ、セルビア、ソルブ、チェコ、チェワ、デンマーク、ドイツ、トルクメン(ラテン文字)、トルコ、ノルウェー、バスク、ハンガリー、フィリピン、フィンランド、フェロー、フランス、フリウリ、フリジア、ブルトン、ベトナム、ポーランド、ボスニア、ポルトガル、マルタ、モルドバ(ラテン文字)、ラディン、ラテン、ラトビア、リトアニア、ルーマニア、ルバ、レト・ロマンス群
[キリル文字]:
アヴァル、アグール、アゼルバイジャン、イングーシ、ウクライナ、エルジャ、オセット、ガガウズ、カザフ、カラチャイ、コミ、コミ・ペルミャク、セルビア、チェチェン、ツンドラ・ネネツ、バルカル、フバルシ、ブルガリア、ベラルーシ、マケドニア、モルドバ、ルトゥル、レズギ、ロシア
[ギリシャ文字]:
ギリシャ
[ヘブライ文字]:
ヘブライ
World
ラテン語、ギリシャ語、キリル語、ジョージア語、アルメニア語、ヘブライ語、アラビア語、タイ語、ベトナム語を含む150以上の言語をサポート
その他
Arabic:アラビア語、Cyrillic:キリル文字、Georgian:ジョージア語、Central European (CE):中央ヨーロッパなど。
独自のサブセットのみを備えた書体や、そもそも文字ではなくシンボルだけを収録したフォントなど、例外も多数存在します。
絶対に押さえたい定番のセリフ体12選
デザイナーなら知っておきたい定番の欧文フォントをご紹介します。
金属活字時代に生まれた長い歴史のあるフォントほど、多くのフォントベンダーから同じ名前を冠するデジタルフォントが販売されている傾向があります。ここではそういったフォントをすべてメーカー毎に分けて掲載します。
同じファミリー名・同じウェイト名を持つフォントでも、メーカーによって文字の細部の形状、文字送りの量、文字セットなどはそれぞれ異なります。厳密に同一の文字組みを再現したい場合にはご注意ください。
Jenson

ニコラ・ジェンソンの手によるヴェネチアン・ローマンの代表的な書体。これをもとにAdobe社の主任タイプ・デザイナー、ロバート・スリムバックがリファインした書体がAdobe Jensonです。
Centaur

アメリカの有名なブックデザイナーであるブルース・ロジャースが、ニコラ・ジェンソンのローマン体を元に制作した書体。クラシックなデザインが魅力的なヴェネチアン・ローマン体です。
Garamond

洗練されたシンプルなデザインと可読性に優れているので、本文・見出しともに使われる汎用性の高いオールド・ローマン体です。
Palatino

古典的な骨格でありながらもシャープなデザインが現代的なイメージを与えます。直線的なセリフが独特の雰囲気を作り出すので、書籍や雑誌の見出しや本文によく使われるオールド・ローマン体フォントの一つです。
Baskerville

伝統的な印象を持つトランジショナル・ローマン体。細いセリフを持っているため、気品を感じさせるデザインです。
Times New Roman

イギリスのタイムズ紙が1932年に新聞用の書体として制作した、トランジショナル・ローマンの代表的な書体です。シンプルなデザインで可読性にも優れているため、新聞や本文などの長文に適しています。
Didot

女性的・高級感・上品さといったイメージがあり、ファッション誌「VOGUE」のロゴをはじめ、ファッション系の雑誌でもよく見かけるモダン・ローマン体です。
Bodoni

機械的な直線のラインが特徴的な、モダンで洗練された印象のデザイン。広告デザインなどに人気が高いモダン・ローマン体の一つです。
Trajan

上品さ・高級感など、格式が高く伝統的な印象を与えるデザインです。「TITANIC」や「Black Swan」をはじめとした著名な映画にも使われています。
Sabon

柔らかい雰囲気を残しながら、線のコントラストがハッキリしているので、より洗練されたデザインになりました。
Caslon

アメリカの独立宣言書に使われた活字としても有名なフォントです。可読性にも優れたデザインのため、見出し・本文など応用範囲が広く活躍します。
Minion

曲線部に女性的な丸みがあるので、上品で柔らかなイメージを与えます。見出しに使うと曲線の美しさが際立ちます。
おすすめのセリフ体23選
こちらでは、特に人気の高いその他のセリフ体をご紹介します。
Galliard

上品でクラシカルなデザインで、使い勝手のいいフォントとして人気です。
Janson

繊細さや優雅さを表現するときに使用され、見出しや長文にも適しています。
Centennial

非常にシンプルなデザインが可読性を向上させ、幅広い場面で利用されています。
Albertus

鋭さを感じさせる太い楔形のセリフが特徴。道路標識や出版物、映画のオープニングクレジットなどに使用されています。
Bembo

洗練されたシンプルなデザインのフォント。
Chaparral

16世紀のローマンスタイルと19世紀のデザインの繊細さ・明瞭性をミックスした、ハイブリッドなスラブセリフ体です。
Cooper

シンプルなデザインで可読性にも優れていますので、幅広い場面で利用されています。
Corporate A

スッキリとしたデザインなので可読性が高い上に非常に美しいフォントです。
Meta Serif

クセが少なく、非常に読みやすい書体で、見出しや長文にも適しています。
Unit Slab

視認性と判読性の高いデザインです。
Friz Quadrata

洗練されたデザインのため、アーティストのロゴなどにも使用されています。
Charter

クセが少なく非常に読みやすいデザインなので、長文にも適しています。
Cheltenham

伝統的な外観を持った、見出しでも長文でも読みやすい書体です。
Clearface

しなやかさを持ったバランスの良いデザインが特徴です。
Lubalin Graph

大きめな字面のスラブセリフ。70年代アメリカのグラフィックデザインを代表する書体です。
Officina Serif

洗練された字形。幅広く一般に受け入れられる狙いでデザインされた書体です。
Souvenir

映画のタイトルにも使えるような存在感、インパクトを与えるデザイン書体です。
Memphis

シンプルなデザインで可読性にも優れていますので、幅広い場面で利用されています。
Perpetua

伸びやかでゆったりとしたデザインが特徴で、見出しや長文にも適しています。
Plantin

16世紀ごろに使われていたセリフ書体にインスパイアされた、使い勝手のいいフォントです。
Rockwell

可読性の良さと重量感を両立させたデザインです。
Times Ten

シンプルで可読性にも優れたデザイン。幅広い場面で利用されています。
Walbaum

小さなサイズではつぶれず、大きなサイズではシャープに。使用するポイント数にあわせて線の強弱が異なる、計算された書体システムです。